
Due Nov 6 (Nov 3 Wed/Fri), by beginning of class
Your assignment is to create a web page that uses "layers" to put pictures next to each other. Also, this assignment will give you more practice preparing images for web pages.
First, use Adobe Photoshop to create suitable images for the web site. Make at least 1 of them round, using the circle selection tool. Also: add some text to at least one of the pictures. Make at least five separate images, which you will later use to make the web site. Here are the original pictures you need Flickr_Photos.zip. Or you can use your own images from a digital camera.
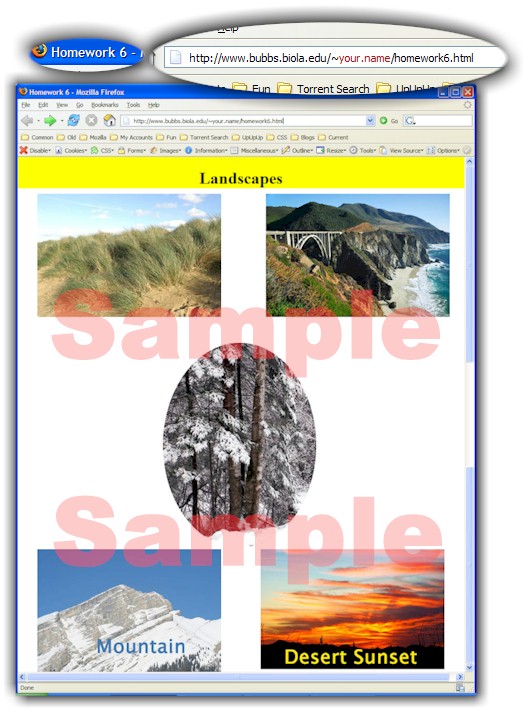
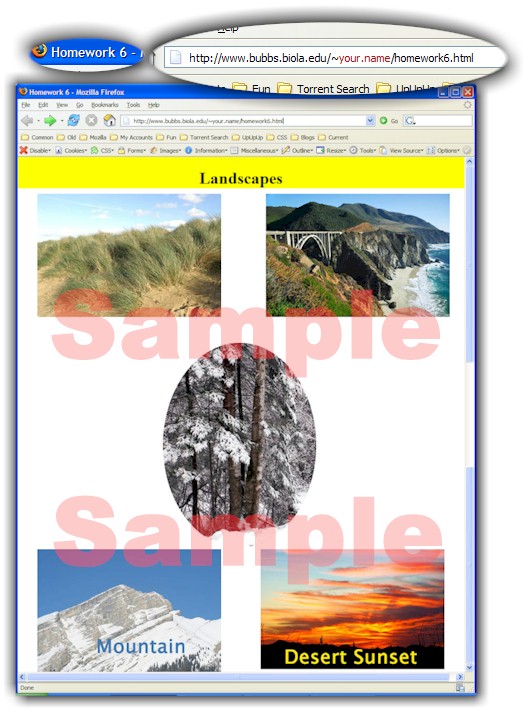
Start with an empty folder somewhere (maybe named "homework6"), then edit all the images first, before you put them into Dreamweaver. Then make a web page with those pictures. Here's a sample:

The title of the page should be something other than "Untitled Document". The filename should be exactly homework6.html.
In my sample above, the pictures are about 350 pixels wide. You can do what you want, but it looks nice of the pictures are generally about the same size..
Publish the page on BUBBS, and make sure it shows up at:
http://www.bubbs.biola.edu/~your.name/homework6.html
Grading
If you follow the above directions, you should get 100%. Here's how I am going to grade this project:
40% The page is posted on BUBBS on time 20% All of the pictures show up and were sized in Photoshop, not Dreamweaver 10% The page title has been changed (not "Untitled 1") 10% The layers are set up correctly 10% There is text on at least one of the pictures 10% One of the pictures non-rectangular I'll look at this address, with your BUBBS name in the red:
http://www.bubbs.biola.edu/~your.name/homework6.html
You should test it yourself, or better yet: have a friend test your page, to make sure there aren't any local links in your page (pictures that refer to files on your hard drive).
[Back to Class Web Page]